皆さん、こんにちは!
上越市を拠点にし、「FA設備・装置開発」と「画像処理」に強い会社、NSIです!
私達は豊富な経験と専門知識で、各種業界の自動化・システム化のお手伝いをしています。
あっという間に9月に入りましたね。
秋と言えば 「○○の秋」 ですが、皆さんはどんな秋にしたいですか?
読書, 食欲, スポーツ, 芸術…。
色々なことにチャレンジしてみたいですね。
ところで、画像には 拡張子 と呼ばれるファイル形式が存在しています。
しかし、なんとなく使っているのもまた事実…。
今回はそんな拡張子の特徴をまとめてみました!
拡張子とは?
拡張子とは、ファイルの種類を識別するための文字列 です。
PC上では、拡張子を元に適切なソフトウェアが起動します。
そのため、「.txt」ファイルを開くとメモ帳が起動し、「.mp4」ファイルを開くと動画がメディアプレーヤーで再生されます。
拡張子がない場合
ファイル形式が分からないので、ユーザーがどのソフトで開くか毎回選択する必要があります。

拡張子がある場合
ファイル形式が分かるので、PC側で判断して開くことが可能です。

画像の拡張子を比較する
数あるファイルの中でも、画像の拡張子は特に種類が多いと言われています。
今回は、中でもよく使われる6種類の拡張子の特徴を比較していきます。
JPEG(.jpg, .jpeg)
JPG(ジェイペグ)は、写真やカラー画像によく使われる形式です。
圧縮率が高いため、ファイルサイズを大幅に削減できる利点がありますが、圧縮時に画質が劣化してしまうという欠点もあります。また、透過はサポートされていません。


PNG(.png)
PNG(ピング)は、Web画像やアイコン、ロゴによく使われる形式です。
可逆圧縮のため、圧縮する際に画質が劣化せず、透明度をサポートしているという利点があります。しかし、JPEGよりもファイルサイズが大きくなってしまうため、複雑な画像には不向きという欠点があります。

可逆圧縮とは、圧縮前の状態に戻せる圧縮の方法のことだよ。


GIF(.gif)
GIF(ジフ)は、短いアニメーション、簡単なロゴやイラスト等によく使われる形式です。
アニメーションをサポートしている利点がありますが、256色までしかサポートしておらず、複雑な画像には不向きという欠点があります。

補足:GIFの読み方ってジフ?ギフ?
GIFの読み方には「ジフ」と「ギフ」の2つが存在します。
公式には「ジフ」と言う発音が推奨されていますが、一般的には「ギフ」も多く使われているため、結論としてはどちらでも良いといえます。
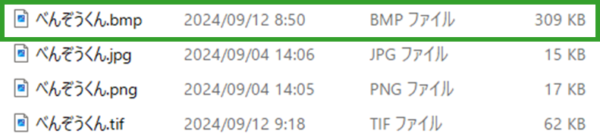
BMP(.bmp)
BMP(ビットマップ)は、印刷用画像でよく使われる形式です。
非圧縮形式で、画質が非常に良く、画像の加工や編集に適しているという利点があります。しかし、圧縮されないためにファイルサイズが非常に大きくなってしまうのが欠点です。

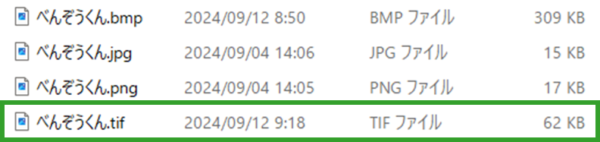
TIFF(.tif, .tiff)
TIFF(ティフ)は、印刷用画像、高解像度画像が必要な際によく使われる形式です。
非圧縮 または 可逆圧縮で、高画質なのに加え、様々なカラーモード(CMYK, RGB)をサポートしているのが利点です。しかし、圧縮されないためにファイルサイズが大きくなってしまうのが欠点です。

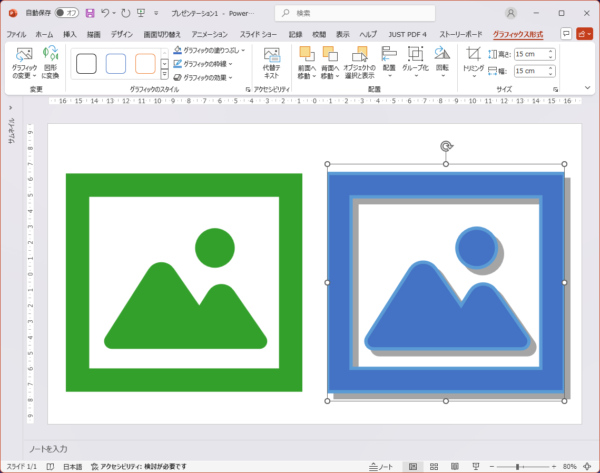
SVG(.svg)
SVG(エスヴィージー)は、Web画像やアイコン、ロゴによく使われる形式です。
ベクター画像のため、拡大縮小しても画質が劣化せず、編集も容易に行えるのが利点です。ただし、ベクター画像をサポートしていないしていないツールでは使用できない場合があり、複雑な画像には不向きという欠点もあります。

ExcelやPowerPointで [挿入] > [写真] を選択して、SVGを挿入すると色や枠線が簡単に編集できるよ。

補足:ベクター画像って何?
ピクセルで構成された画像とは異なり、数学的な情報(座標, 長さ, 角度, 半径)等を使って構成された画像です。解像度に依存せず、どれだけ拡大・縮小しても鮮明な状態を保つことが可能です。
豆知識:同じ拡張子でも2種類存在するのはなぜ?
昔のOSでは、8.3形式 と呼ばれるファイル名の制約がありました。
この制約ではファイル名は8文字、拡張子は最大3文字までという制限があったため、「.jpeg」や「.tiff」といった、4文字の拡張子を使用することができませんでした。この制約が原因で、「.jpg」や「.tif」という3文字の拡張子が広まりました。
現代のOSでは両方の形式が使用できます。昔からの慣習で3文字のものが多く使われていますが、機能的にはどちらも同じです。
拡張子比較表
各画像形式の主要な項目を表にまとめてみました。
| 画像形式 | 色数 | 圧縮形式 | 透明度 サポート | 容量 | 画質 |
|---|---|---|---|---|---|
| JPEG | 最大1,677万色 (24bit) | 不可逆圧縮 | ✕ | 小さい | 劣化する |
| PNG | 最大1,677万色 (24bit) | 可逆圧縮 | ○ | 中程度 | 劣化しない |
| GIF | 最大256色 (8bit) | 可逆圧縮 | ○ | 小さい | 劣化しない |
| BMP | 最大1,677万色 (24bit) | 無圧縮 | ✕ | 大きい | 劣化しない |
| TIFF | 最大1,677万色 (24bit) | 可逆圧縮/無圧縮 | ○ | 大きい | 劣化しない |
| SVG | 制限なし | なし | ○ | 小さい | 劣化しない |
拡張子の使い分け
さて、それぞれの違いはなんとなく分かりましたが、結局どう使い分ければ良いのでしょうか?
一般的な用途での使い分けを考えてみました。
| 用途 | オススメ拡張子 | 理由 |
|---|---|---|
| 写真 | JPEG | 複雑な画像を表現しつつ、ファイルサイズを小さく保つことができるため、カメラで撮影した写真に最適です。 |
| Web画像(イラスト等) | PNG | 使用できる色数が多く、高画質かつ、透明度をサポートしているため、イラストに最適です。 |
| アイコン・ロゴ | SVG | サイズを変更しても画質が劣化しないため、ウェブサイトやアプリケーションのアイコンに最適です。 |
| 印刷物 | TIFF | 高解像度で、色精度が高いため、印刷に適しています。 |
| 簡単なアニメーション | GIF | 画像拡張子の中で唯一アニメーションに対応していますが、色数に制限があるため、簡単なアニメーションに適しています。 |

BMPはファイルサイズが大きくなるので、特別な用途がない限り、使用することはないかも…。
最後に
今回は画像の拡張子についてまとめてみました。
用途に合わせて使い分けることで、画像の特性を最大限に活用することができます!
ここまで読んでいただき、ありがとうございました。
ご質問・ご要望・ご相談などは、下記お問い合わせフォームからお気軽にご連絡ください。
http://www.net-nsi.co.jp/toiawase.html

この記事が役に立ったらGoodボタンを押してね~



